2021.12.10(금)
🌿 JavaScript
🌱 데이터 입력 문구
window.confirm('질문 내용');window.prompt('질문 내용');선택한요소.속성(id, className, innerHTML, innerText..);선택한input요소.value;
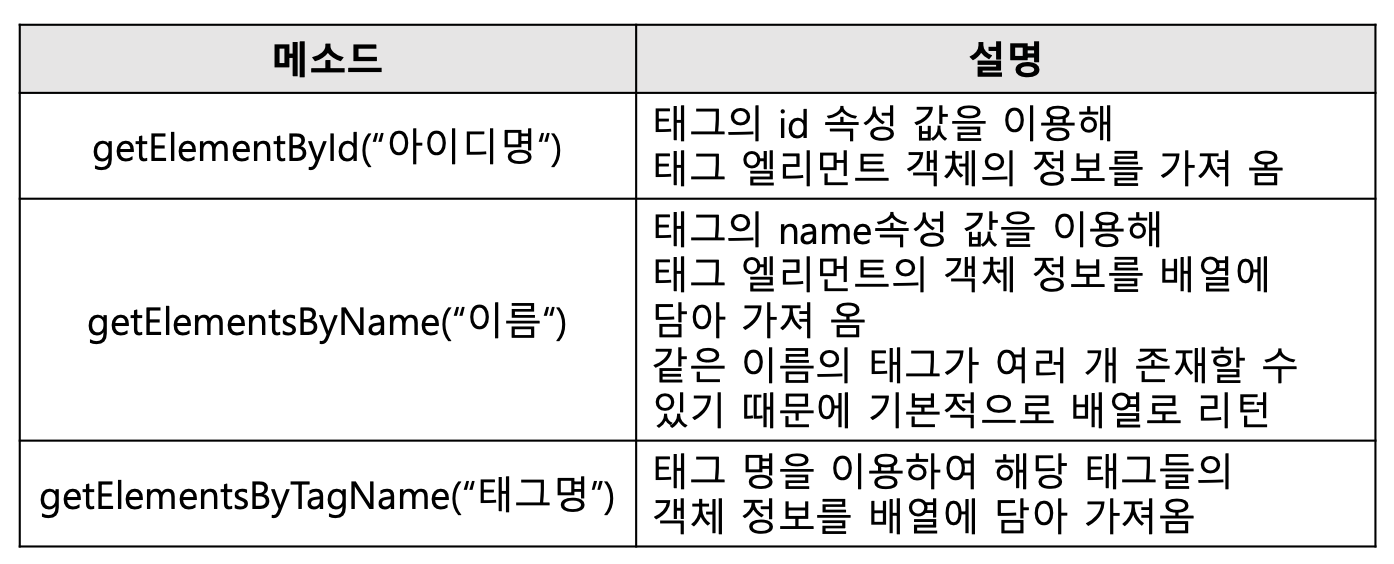
🌱 id, 태그명, name 속성 값, class명으로 요소 가져오기

🌱 var, let, const로 변수 선언
- var
- 자유롭게 변수 선언 및 사용할 수 있다는 장점이 있음 vs 중복된 변수가 남발될 가능성 높음(변수명이 거기서 거기인 경우가 많음), 의도치 않게 값이 변경되어 있을 수 있음 -> 유지/보수 어려움
- 변수가 선언된 '함수 영역(function scope)' 내에서 사용 가능
- let
- block scope = 변수가 선언된 블럭 {} 내에서만 사용 가능 = Java에서와 동일
- const constant의 약자, '상수' 같은 개념 -> 한 번 초기화된 값 변경 불가
- block scope = 변수가 선언된 블럭 {} 내에서만 사용 가능 = Java에서와 동일
📗 homework: HTML/CSS 평가 대비 공부
'back-end dev > (front-end)' 카테고리의 다른 글
| [KH정보교육원] 46일차_JavaScript 변수 scope, 문자열/숫자 관련 메소드 (0) | 2021.12.14 |
|---|---|
| [KH정보교육원] 45일차_HTML, CSS 평가 (0) | 2021.12.14 |
| [KH정보교육원] 43일차_JavaScript 개요, 데이터 출력 문구 (0) | 2021.12.09 |
| [KH정보교육원] 42일차_CSS 화면 구조 및 세부사항 만들기 (0) | 2021.12.08 |
| [KH정보교육원] 41일차_CSS 실습 (0) | 2021.12.08 |